Flutter 学习:开发环境、开发工具、初始化一个项目
这个是我学习Flutter的一个系列文章:
- Flutter 学习1:开发环境、开发工具、初始化一个项目
- Flutter 学习2:从main.dart文件说起
- Flutter 学习3:转场、导航
- Flutter 学习4:集成到原有的项目中
- Flutter 学习5:开发Dart包和插件包
- Flutter 学习6:绘制动画
- Flutter 学习7:Dart语言基础
- Flutter 学习8:BottomSheet
- Flutter 学习9:Positioned、Transform等控件使用以及手势控制
- Flutter 学习10:NestedScrollView、SliverAppBar、TabBar
Flutter是Google推出的一款移动端UI框架,可以快速统一构建Android和IOS高质量的原生UI界面。https://flutter.io 。这个应该是今年最火的跨平台多端融合的移动框架。一方面是Google推的,Google在程序员心目中的地位还是一如既往的重要!另外一方面是Facebook的React native好像这些年有些式微,比如Airbnb就在今年高调宣布弃用React Native框架。
程序员总是要保持一颗包容的心,因为程序员世界里面每天都有新东西出现。新东西来了不管工作中用不用至少应该大概学习了解下,算是知识和技术的储备,说不定以后这个新技术翻天了呢,公司也要引入了呢?正所谓技多不压身! 废话说了很多了,开始进入正题。
环境安装
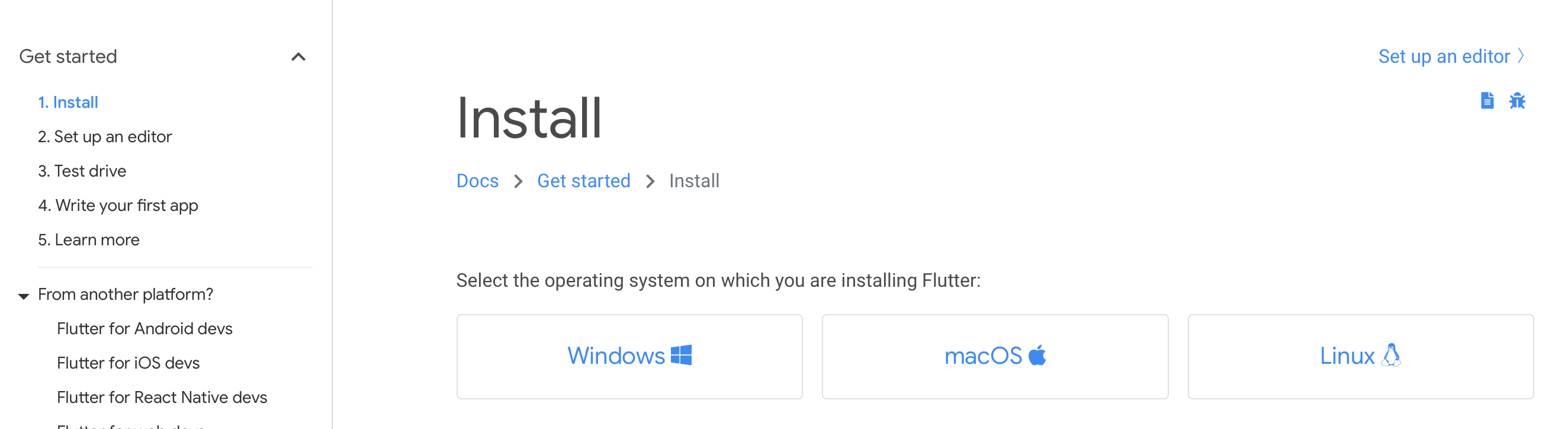
我们打开网站,我惯例是直接点Get Started,外面新闻也看多了,所以也不用看它自吹自擂了。首先是安装环境。
 选择一个你对应的安装包下载安装。我这边用的是mac ,所以下载了macOS,然后根据它的提示,下载解压后,把环境变量配置上去。
选择一个你对应的安装包下载安装。我这边用的是mac ,所以下载了macOS,然后根据它的提示,下载解压后,把环境变量配置上去。
$ export PATH=$PATH:`pwd`/flutter/bin
完成之后它告诉我们还有一个命令是检查当前电脑环境是否全了,还有没有差啥软件没安装的:
$ flutter doctor
执行之后还真是有问题:
✗ **libimobiledevice and ideviceinstaller are not installed. To install, run:
brew install --HEAD libimobiledevice
brew install ideviceinstaller**
好像是少了两个包,那继续按提示安装:
$ brew install --HEAD libimobiledevice
发现安装不了:
configure: error: Package requirements (libusbmuxd >= 1.1.0) were not met:
Requested 'libusbmuxd >= 1.1.0' but version of libusbmuxd is 1.0.10
哎,依赖来依赖去的问题就是头大没个完。我也不知道下面这个包该不该装,怎么装?后来搜到了一个解决办法,还是stackoverflow牛气啊,https://stackoverflow.com/questions/52602425/libusbmuxd-version-error-during-flutter-install/52604913#52604913 安装里面那个回答的方式安装了这个包就搞定了:
$ brew update
$ brew uninstall --ignore-dependencies libimobiledevice
$ brew uninstall --ignore-dependencies usbmuxd
$ brew install --HEAD usbmuxd
$ brew unlink usbmuxd
$ brew link usbmuxd
$ brew install --HEAD libimobiledevice
开发工具
其实刚才用doctor命令的时候还有其他提示,说的是你的开发工具没有安装Dart语言的插件,比如你装了Android Studio就会提示你安装Android Studio的Dart插件,你有Visual Studio Code会提示你安装Visual Studio Code的Dart插件。这两个是Flutter推荐的主要开发工具,当然既然Android Studio可以,那IntelliJ IDEA肯定是可以的。
我这边就用Visual Studio Code作为开发工具,这个比较轻一点。点击顶部菜单View > Command Palette ,输入install,它会出现一个安装插件的下拉选择 Extensions: Install Extensions。点击这个选择就进入插件安装界面,然后输入Flutter,选择安装插件然后reload就好了。
新建一个Flutter项目
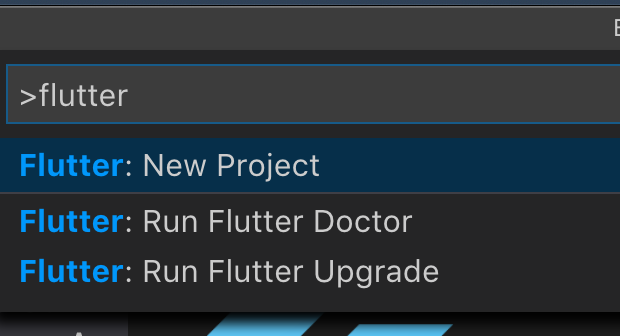
插件装好了就可以开发,还是刚才那个菜单项View > Command Palette ,输入flutter你就会看到新建项目的快捷选项。
 点击了之后输入项目名称就会生成一个基本的
点击了之后输入项目名称就会生成一个基本的Flutter项目了。
PS:如果你生成项目的时候卡住了,一般都是网络问题。可以看看这个说明:https://github.com/flutter/flutter/wiki/Using-Flutter-in-China
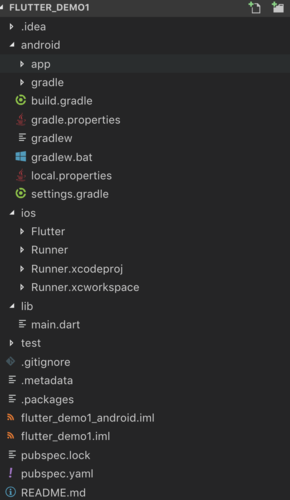
最后生成的项目结构:
 看这个结构很明显就是一个android项目和一个ios项目,然后lib里面的main.dart就是我们Flutter的主界面。跑起来看看就知道了。
我这里用IOS的模拟器来运行:
看这个结构很明显就是一个android项目和一个ios项目,然后lib里面的main.dart就是我们Flutter的主界面。跑起来看看就知道了。
我这里用IOS的模拟器来运行:
$ open -a Simulator
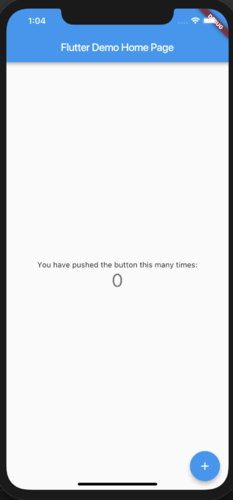
打开模拟器,然后点击Visual Studio Code上面的Debug > Start Debugging就跑起来了。
 点击上面的加号按钮 中间的数字就会增加。
这整个界面就是main.dart里面的代码生成的。
下次再继续解读这个main.dart,具体了解里面的各个UI是怎么写的,和原生的有什么不同?
PS: Google还专门给中国的开发者提供了便利,有专门的中文网站:https://flutter-io.cn
如果觉得看英文文档累,可以在这个网站看资料,上面还有专门的入门教程。
点击上面的加号按钮 中间的数字就会增加。
这整个界面就是main.dart里面的代码生成的。
下次再继续解读这个main.dart,具体了解里面的各个UI是怎么写的,和原生的有什么不同?
PS: Google还专门给中国的开发者提供了便利,有专门的中文网站:https://flutter-io.cn
如果觉得看英文文档累,可以在这个网站看资料,上面还有专门的入门教程。